Привет!
В этой статье я расскажу о том, как увеличить скорость загрузки сайта с помощью нескольких способов. Мы подробно разберем проблемы, которые часто встречаются у начинающих вебмастеров, поговорим о том, как эти проблемы можно избежать, и самое главное – разберем способы, которые увеличивают скорость загрузки страниц. Также я кратко расскажу о том, как медленная скорость загрузки сайта может лишить вас трафика и дохода. Итак, давайте начинать!
Содержание
Сайт загружается медленно – к чему это приведет
Плохая скорость загрузки сайта увеличивает количество отказов и ухудшает поведенческие факторы. Последние являются одной из важнейших метрик для поисковых систем. То есть если поведенческие факторы будут слишком плохими, поисковые системы начнут понижать ваш сайт в позициях или и вовсе загонят под фильтр.
Сайты, которые загружаются медленно, скорее всего имеют проблемы с оборудованием или большим количеством лишних визуальных эффектов. В отдельных случаях это может быть связано с неправильно написанной платформой – она может использовать слишком много ресурсов хостинга, что в конечном итоге приведет к еще большим проблемам.
Но давайте сначала остановимся на медленной работе сайта – к чему же это может привести.
Плохая скорость загрузки может понизить ваш приоритет в поисковых системах. Алгоритмы рассчитаны на удовлетворение потребностей пользователей. Если какой-то сайт не соответствует требованиям, то поисковики стремятся убрать его подальше или вообще удалить из поисковой выдачи. Последнее, к слову, встречается довольно редко, но вы все равно должны помнить об этом.
Медленная скорость загрузки может быть связана с высокой загрузкой хостинга – это значит, что сайт в любой момент может “упасть” – отключиться. Пока он недоступен, вы будете терять деньги и лояльность пользователей. В конечном итоге это может, как снежный ком, просто уничтожить ваш проект.
Есть мнение, что некоторые поисковые системы, в частности Google, очень сильно пессимизирует проекты с низкой скоростью загрузки. А вот ресурсы с большой скоростью он наоборот ставит на первые места.
Высокая скорость загрузки наоборот сможет продвинуть ваш проект в поисковой выдаче. Отказов будет минимум, пользователи будут проводить больше времени на страницах вашего проекта. Это улучшит ваши поведенческие факторы и позиции в выдаче.
В общем, скорость загрузки страниц ресурса – очень важная вещь, которую обязательно стоит учитывать при работе над своим проектом. Не так важно, будет это простой информационный статейник или какой-то сервис. В последнем случае низкая скорость вообще может стать следствием ошибок или багов, поэтому там надо быть особенно аккуратными.
Далее мы рассмотрим наиболее частые проблемы, а также методы их решения.
Как увеличить скорость загрузки ресурса
Прежде всего, вам необходимо проверить скорость загрузки своего сайта через специальные сервисы. Их очень много, но в статье по ссылке выше я рассмотрел наиболее подходящие и популярные. Советую перейти туда и ознакомиться.
В рамках этой статьи мы будем рассматривать инструмент PageSpeed от Google. Он считается одним из самых крутых, поэтому тому, что там говорится, доверять вполне можно. Некоторые другие сервисы просто импортируют информацию с PageSpeed. Так что его можно считать одним из самых достоверных.
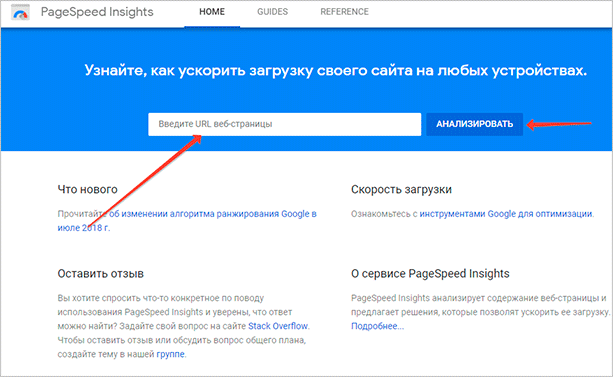
Переходим на официальную страничку сервиса. Нас встречает полоса для ввода адреса сайта и кнопка. Все, что нам нужно сделать, – ввести адрес и кликнуть по этой кнопке.

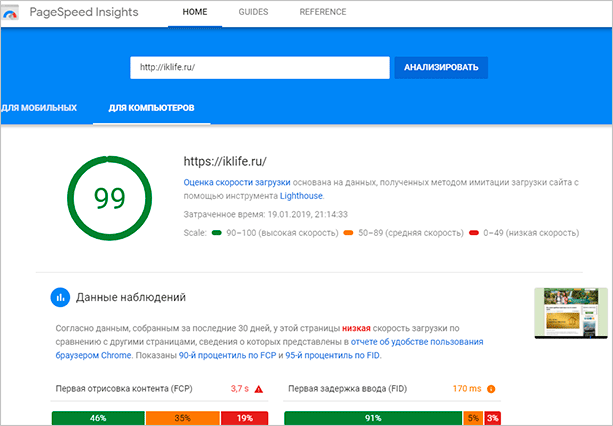
После этого сервис начнет анализировать введенную страницу. Он будет имитировать простой браузер, который скачивает файлы сайта. Время, которое будет затрачено на загрузку, и будет определять оптимальная скорость или нет.

Как видите, у iklife.ru все хорошо со скоростью загрузки для компьютеров. Если бы были незначительные проблемы, то кружок был бы желтого или красного цвета. В принципе, на скриншоте вы можете видеть значения, которые может принять показатель скорости PageSpeed.
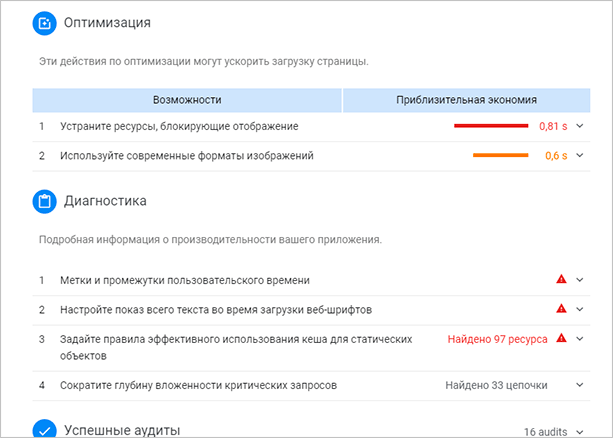
Но не стоит думать, что это все. Для медленных сайтов здесь предусмотрены рекомендации, которые помогут вывести его на более-менее оптимальный уровень. Выполнив их, вы сможете гарантированно повысить скорость.

Как видите, сервис показывает все проблемы, которые мешают пользователям загружать файлы ресурса быстрее. В основном это связано с тяжелыми картинками – согласитесь, скачивать несколько десятков Мб одних картинок не самый лучший вариант, особенно если можно их сжать на 50 – 70 % без потери качества.
Неправильный код также в ряду частых проблем. Некоторые сайтостроители предпочитают размещать JavaScript прямо в начале сайта, когда это не требуется. Такой код не дает загружаться верхней части ресурса сразу и слегка замедляет его. Если этих скриптов слишком много, то замедление существенное.
Чтобы увеличить скорость, вам придется уменьшить размер файлов сайта. Сюда входят картинки, код и даже какие-то сторонние файлы, которые могут использоваться на сайте – страницы и т. д. То есть нужна полная оптимизация ресурса. Об этом мы и поговорим далее.
Итак, чтобы ускорить свой ресурс вы должны:
- Сжать картинки
Тяжелые изображения могут замедлить ваш сайт достаточно сильно. Если их будет слишком много, то на закачку всех может понадобиться несколько секунд. А это может спровоцировать пользователей просто покинуть ваш проект, не дожидаясь завершения процесса.
Именно поэтому важно оптимизировать изображения и сжимать их. Это можно сделать как с помощью специальных программ, так и используя онлайн-сервисы. В обоих случаях важно уменьшить размер, но не потерять в качестве. И это действительно возможно.
В качестве примера я могу посоветовать онлайн-сервис Kraken.io. Он умеет сжимать изображения на 40 – 70 %, оставляя качество на должном уровне. Сервис можно использовать бесплатно, но с некоторыми ограничениями. Если вам нужно сжать до 10 картинок, то это вполне возможно. Если счет пойдет на десятки и сотни, придется оплачивать тариф.
В любом случае, Kraken – отличный сервис, который помогает сжимать изображения и уменьшать общий вес файлов сайта. Я и сам использую его для своих проектов, потому что это достаточно просто – зашел, загрузил картинку, получил сжатый вариант и скачал его к себе на компьютер.
Есть и альтернативные сервисы, которые также могут помочь в сжатии картинок. Некоторые вебмастеры предпочитают сжимать картинки при помощи программ.
- Подключить кэширование
Еще один важный момент, который почему-то многими просто игнорируется. Если вы подключите кэширование страниц и файлов с JS/CSS, то скорость загрузки значительно возрастет. То есть пользователи будут получать готовые файлы из кэша, им не нужно будет генерировать новые каждый раз.
Помимо этого, кэширование может снизить нагрузку на хостинг. Если у вас не очень дорогое оборудование, то при большом трафике это сможет минимизировать риски возникновения ошибок или падений.
Если вы используете WordPress в качестве платформы для сайта, то кэширование можно очень легко включить при помощи плагинов. Есть куча бесплатных вариантов, которые отлично работают и не требуют серьезной настройки. Об одном из таких я рассказывал в статье, ссылка на которую есть чуть выше. Рекомендую ознакомиться с этим материалом – там описан весь принцип работы таких плагинов.
На других платформах можно подключить аппаратное кэширование при помощи хостинга. Для этих манипуляций вам будет необходимо связаться с технической поддержкой, они подскажут что и как делать.
- Убрать лишний код и минифицировать его
Лишний код также может стать причиной медленного отображения страниц ресурса. В малых количествах такие замедления будут не столь существенны, но вот зато когда наберется несколько сотен или тысяч строк лишнего кода – разницу вы почувствуете.
Лишний код – тот, который нигде не используется на сайте. На платформах и CMS такое встречается редко, но бывает, поэтому для проверки сайта лучше будет нанять специалиста. Он сможет проверить весь код на наличие бесполезных строчек или скриптов и в случае чего – быстро и безопасно удалить его.
Минификация – это тоже удаление лишних фрагментов HTML/CSS/JS-кода. В некоторых случаях для этих целей можно использовать плагины или скрипты. Но помогает не всегда, поэтому лучше обратиться к знающим людям.
Если вы используете WordPress, то минифицировать код вы можете с помощью плагинов. В каталоге их достаточно много, каждый обладает своими недостатками и преимуществами. Этому моменту стоит выделить отдельную статью, потому как даже установка плагинов может повлечь за собой большое количество проблем.
Код – это основа сайта. Чуть что не так – и все перестанет работать. Дизайн съедет, какие-то страницы перестанут работать, или сайт вообще перестанет открываться.
Поэтому устанавливать плагины для минификации стоит с особой осторожностью. Плюс WordPress в том, что вы легко сможете деактивировать плагин и удалить его. Все внесенные изменения также будут устранены, поэтому особых проблем такие плагины не создадут.
- Найти хорошее оборудование
От хостинга тоже очень многое зависит. Если у вас нет хорошей и мощной машины для поддержания сайта, то все вышеописанные усилия могут оказаться бесполезными. Хостинг просто не будет тянуть ваш ресурс и замедлит его работу.
Поэтому выбор хорошей хостинг-компании тоже очень важен. Обязательно ознакомьтесь со статьей. Там описано 7 популярных сервисов, которые действительно заслуживают внимания.
Это общие рекомендации, которые помогут вам поднять скорость загрузки сайта. Я не стал вдаваться в подробности и описывать частные случаи – в этом нет необходимости, т. к. владельцы таких особенных проектов сами знают, что им делать.
Помните, что вся суть сводится к поиску хорошего хостинга и уменьшению веса файлов. В этом и есть секрет высокой скорости загрузки сайта.
Заключение
Надеюсь, что эта небольшая статья помогла вам понять, от чего зависит скорость сайта и как ее можно увеличить с помощью простых способов. Повторюсь, иногда могут потребоваться какие-то дополнительные действия – не все платформы работают одинаково. Однако самые популярные и общеизвестные случаи и нюансы я описал. С их помощью вы сможете ускорить свой сайт и добиться хороших показателей в сервисах проверки.
Если вы хотите более подробно узнать об оптимизации проекта на WordPress, то я рекомендую вам ознакомиться с курсом для вебмастеров от Василия Блинова. Автор рассказывает о том, как создать свой информационный проект на базе WordPress и зарабатывать на нем от 20 000 рублей в месяц. Обязательно переходите по ссылке выше, чтобы получить подробную информацию.






 (12 голосов, средний: 3,33 из 5)
(12 голосов, средний: 3,33 из 5)
Совет из личного опыта. Я решил попробовать w.tools, как дополнение к хостингу и вообще для ускорения сайта. Нагрузка снизилась многократно за счет кеширования динамики в их CDN, т.к. страницы уже не постоянно генерируются ЦМСкой + файрвол отфильтровал ненужные запросы, что тоже дало положительный эффект.
Приветствую. Статья класс, при помощи неё подтянул показатели своего блога. Что-то совсем забыл про эти параметры, пока не наткнулся на ваш ресурс :p
Я к вам попал из топ лайвинтернета..