Всем привет!
В этой статье я расскажу, как создать сайт с нуля. Статья будет выполнена в формате руководства для начинающих. Что же, давайте начинать!
Содержание
Виды сайтов
Теперь давайте разберемся с великим разнообразием сайтов. Их действительно много: от лендинга до портала. В этом разделе мы затронем каждый более-менее известный вид сайта.
Лендинг
Одностраничник, который, как правило, создан для лаконичного описания какого-нибудь товара, услуги или компании. С технической точки зрения, такой сайт сделать легче всего. Всего одна страница, казалось бы, что может бы проще. Но и тут есть подводные камни, которые усложняют процесс.
Во-первых, если писать лендинг на чистом HTML, то добавление новых материалов и изменение старых станет большой проблемой для неподготовленного пользователя. К тому же при неправильной постановке прав на файлы ваш проект может оказаться под угрозой взлома.
Во-вторых, чтобы одностраничный сайт выдавал хорошую конверсию, нужно грамотно все продумать с разных сторон. Просто склепать сайт как попало и ждать чуда – не имеет смысла.
В-третьих, продвижение лендинга в поиске в нынешних реалиях практически невозможно. Органический поиск может и закинет ваш ресурс в топ, но только по низкочастотным запросам. А это много трафика не принесет, поэтому все одностраничные сайты требуют обязательного рекламного продвижения. Через AdWords и Яндекс Директ.
Вообще лендинг легко можно создать на конструкторе. Их много: Викс, Тильда, WordPress и т. д. Весь процесс создания сводится к перетаскиванию элементов и работе внутри удобного редактора. Создать лендинг можно буквально за пару часов. Все остальное время и силы нужно тратить на рекламу, настройку целей в метриках и продвижение.
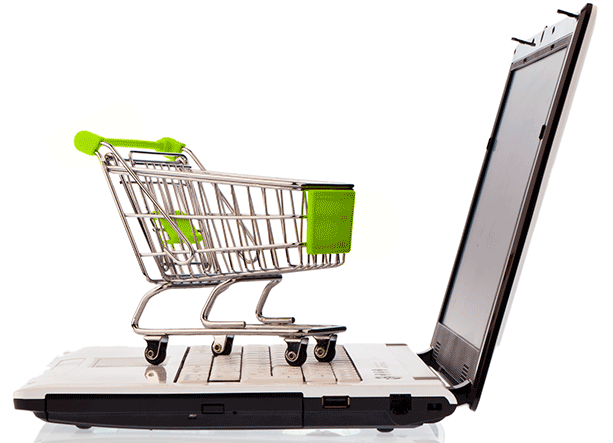
Интернет-магазин
Что такое интернет-магазин, думаю, объяснять не нужно. Люди приходят, люди покупают и уходят. Однако процесс создания такого ресурса можно отнести к сложным. Только представьте, магазин на десятки тысяч товаров и каждый необходимо оформить, заполнить описание.

Процесс создания интернет-шопа можно отнести к самым трудоемким. Чтобы создать действительно хороший ресурс, придется вложить большое количество средств, задействовать много вебмастеров. Можно, конечно, сделать все самостоятельно. Однако в этом случае высока вероятность совершения ошибок. Это приведет к падению эффективности.
Сайт-визитка
Визитка – это тот же лендинг. Только представляется не продукт или услуга от компании, а какой-то определенный человек, его портфолио. Почему я выделил это в отдельный вид? Все просто: нормальная визитка представляет собой не одностраничник с кратким пересказом истории деятельности.
Как правило, это многостраничный сайт с несколькими модулями. Туда обязательно входит сам лендинг, модуль с портфолио, страницы с более подробным описанием услуг, иногда блог.

По сути сайт-визитка – собирательный проект, который может состоять из нескольких модулей.
Блог
Блог – это сайт со статьями и другими материалами от одного или нескольких авторов. Ресурс, где вы сейчас читаете эту статью, тоже блог. Как правило, блоги используются для самых разных целей. Кто-то ведет блоги для себя, кто-то пытается заработать, другие продвигают с его помощью продукты или услуги.

Блоги могут быть разной тематики и направленности. Сейчас актуальны самые разные варианты: от медицины до криптовалюты.
Более продвинутые версии блогов – информационные порталы, могут содержать в себе другие модули, тем самым расширяя общий функционал всего проекта. Например, помимо информационного модуля (блога) в портале может быть лендинг, визитка, форум или все это вместе.
Информационные порталы обычно наполняются целыми командами профессионалов. То есть тексты, представленные на портале, могут быть более достоверные, чем в каком-то ноунейм-блоге. Однако не редки случаи, когда владельцы порталов просто заказывают низкосортные статьи на биржах копирайтинга. Качество, естественно, оставляет желать лучшего.
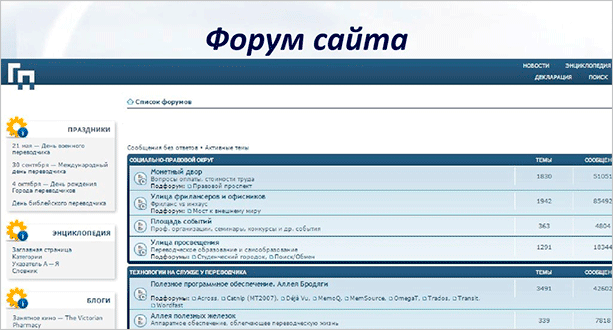
Форум
Сейчас форумы не особо популярны. В эпоху мессенджеров и соцсетей, где любой человек точно так же может высказывать свои мысли, форумы и борды стали терять актуальность. Тем не менее они все еще существуют. Особенно узкоспециализированные, где помимо общения выкладываются определенные файлы, записи и ссылки на другие материалы.

Если бы я писал статью году эдак в 2005, я бы сказал, что создание форума может обеспечить неплохой пассивный заработок. Причем полностью пассивный, ведь пользователи форума сами бы наполняли его контентом, а поисковики активно бы индексировали это и продвигали в выдаче.
В настоящее время в топы поисковой выдачи форумам попасть очень трудно. Даже старые проверенные борды испытывают проблемы с этим, что уж говорить о новых.
Тем не менее сейчас существует большое количество специализированных CMS под форумы. Все они очень просты в установке и использовании. Также для этих платформ постоянно выходят обновления, новые шаблоны оформления, плагины и прочие расширения, направленные на улучшение функционала.
Платформы для создания сайтов
Существует большое количество всевозможных платформ, где можно создать крутые сайты. Их действительно много, сотни или тысячи, и это только те, что на слуху.
В этой статье я опишу наиболее популярные платформы, с помощью которых можно создать сайт почти любого вида. Начнем мы с простого.
Самописный на HTML и CSS

Можно нанять верстальщика и сделать очень простой сайт на HTML и CSS. Если поднапрячься, то можно сделать сайт самому. Но качество такого ресурса будет очень низким, особенно для новичка. Столь же низкой будет и безопасность, ведь если вы забудете выставить права на файлы, то любой желающий сможет навредить вам посредством внедрения вирусного кода или изменения уже существующего.
Не стоит забывать и об изменениях контента на сайте. Если обычно все это делается через админку, то самописные сайты, использующие только HTML и CSS, таким функционалом не обладают. То есть вам придется каждый раз лезть в код, находить там нужный фрагмент и изменять его.
Если сайт многостраничный, то использование html вообще почти невозможно. Редактировать и править файлы друг под друга – слишком муторное и скучное занятие. Хотя, если установить какую-нибудь специальную программу, этот процесс можно значительно облегчить. Но это уже другая история.
Самопис на html может быть актуален разве что для одностраничника. Иногда изменение и редактирование каких-то блоков или текстовой информации может стать проблемой для неподготовленного пользователя.
Конструкторы
- Wix
Конструктор сайтов, который одно время очень усердно рекламировался. Если выбирать между самописом и Виксом, то я бы отдал предпочтение второму. Даже новичок сможет легко создать достойный сайт на этой простой онлайн-платформе. Суть заключается в банальном перетаскивании элементов и их заполнении. Веб-сайт получается вполне достойным, очень красивым и современным.

Что касается разновидностей сайтов, то тут все очень многообразно. Вы можете зайти на официальный сайт платформы и увидеть там примеры разных ресурсов. Там есть и блоги, и лендинги, и даже интернет-магазины.
Сама платформа бесплатна, однако если вы хотите сделать сайт не в качестве пробника своих навыков, то придется оплатить тариф, купить домен и привязать к платформе.
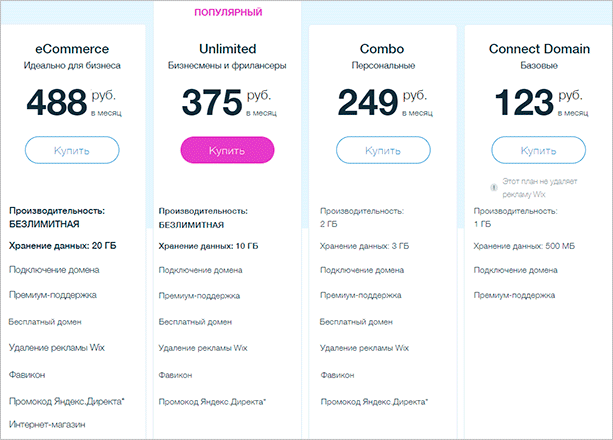
Бесплатный тариф очень сильно урезан: есть ограничения по функционалу, количеству места на жестком диске, установке фавикона и т. д. В бесплатной версии присутствует реклама Викс, которую никак не отключить. Только переход на премиум-тарифы поможет сделать из ресурса на Wix что-то более приемлемое.
Цены на платные тарифы не такие и высокие. Но они все же выше, чем у хостингов.

Самый дешевый тариф, который позволяет подключать домен, стоит 123 рубля. Но при этом он не убирает рекламу, дает всего 500 Мб места на жестком диске и ограничивает производительность. То есть сайт не сможет обрабатывать информацию большого количества посетителей, что для бизнес-проекта будет огромным минусом. Хотя для бизнеса имеется отдельный план за 500 рублей в месяц.
В любом случае Викс определенно может кому-то понравиться. Здесь есть как плюсы, так и минусы. Удобная админка и простота создания компенсируется большими ценами, ограничениями в бесплатном варианте и отсутствием возможности перенести сайт на свой собственный хостинг. С другой стороны, многим эти изощрения и не нужны. Главное, чтобы сайт работал и выполнял свою функцию (например, по привлечению клиентов), а как и где – уже не так важно.
Кстати говоря, многие фрилансеры зарабатывают тем, что создают сайты на Wix. Заказчиков море, поэтому если вы подумываете зарабатывать в интернете, то возьмите этот способ на карандаш.
- Tilda
Еще один конструктор сайтов, который не требует навыков программирования. Прямой конкурент Викса. В нем также имеется бесплатный тариф с ограничениями и несколько платных – с более расширенным функционалом.

На сайте Tilda можно найти всю информацию по этой CMS. Весь процесс не отличается сложностью. Перетаскивание блоков, форматирование текста в реальном времени и прочие фишки, которые присущи всем конструкторам.
Разработчики заявляют о том, что их платформа отлично индексируется поисковыми системами. Но за дополнительную плату при покупке одного из тарифов вы можете получить доступ ко всем функциям SEO-оптимизации. Так вы сможете улучшить индексацию и в теории свои позиции в выдаче.
Кстати, раз уж мы начали сравнивать Тильду с Wix, то стоит упомянуть, что разница в цене на тарифы просто колоссальная. Максимальный тариф у Wix – 500 рублей, у Tilda – 1 259. Разница в два с лишним раза.
- Ucoz
Еще один популярный конструктор сайтов, который отличается простотой использования, наличием большого количества рекламы и ограничений в бесплатном тарифе, а также некоторыми сложностями при переносе сайта из самого конструктора на какую-нибудь другую CMS или платформу.

Я и сам создал свой первый сайт в Юкозе. Это был информационный портал, который я потом хотел монетизировать. Сколько же сложностей я претерпел, прежде чем сделал из этого сайта действительно достойный.
Приходилось буквально каждый день заходить на форумы и задавать до жути глупые вопросы. Благо работники этих форумов (сотрудники самого Юкоза) очень терпеливые и привыкшие. Радостно и подробно отвечали на все вопросы, разжевывая всю информацию специально для моего конкретного случая.
Сам конструктор имеет интуитивно понятную админ-панель, большое количество модулей и инструментов. Здесь создание сайта не происходит в режиме “возьми и перетащи”. Только работа с кодом.
Кстати, среди всех функций и опций, мне особенно приглянулся SEO-модуль. К сожалению, он доступен только для платных тарифов, но это действительно стоит того. Очень легкий и простой в использовании, почти такой же крутой, как Yoast SEO в WordPress.
Если вы хотите больше узнать об этой замечательной системе, то я советую заглянуть прямо на официальный сайт. Ее там, как ни странно, очень много.
- UKit
Еще один конструктор от создателей Юкоза, только называется он uKit. Самый современный конструктор сайтов по версии разработчиков, пользуется особой популярностью среди бизнесменов. Люди частенько заказывают себе проекты на этой платформе, позволяя зарабатывать неплохие деньги некоторым умельцам.

Стоит сказать, что высокий уровень программирования здесь не нужен. Подобно другим конструкторам весь процесс создания сайтов очень сильно упрощен. Но свои подводные камни есть и здесь. Далеко не каждый умелец сможет с первого раза разобраться в функционале. Чего уж говорить о новичках, которые только-только научились включать ПК и запускать браузер.
И все-таки платформа заслуживает внимания. Вы только посмотрите этот замечательный трейлер. Он показывает всю красоту и простоту использования админки. Выглядит все действительно очень красиво и приятно.
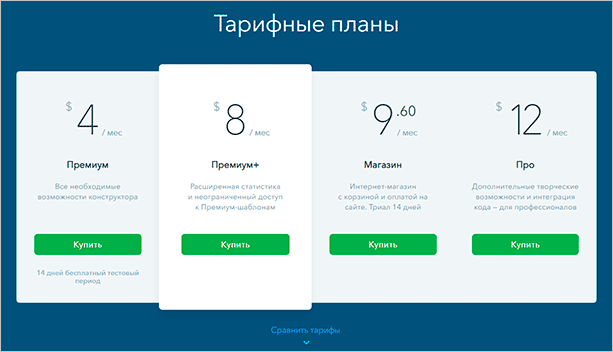
С uKit вы сможете создать привлекательный и прибыльный проект, который будет показывать ваш продукт во всей красе. Но полный функционал доступен только при оплате тарифа, что достаточно обыденно для всех подобных конструкторов. Цены не такие большие. Для владельцев бизнеса самое то.

В остальном uKit представляет собой обычный конструктор сайтов. Неплохой – да, но обычный. Не думаю, что пользователи того же Викса или Тильды заметили бы разницу. Хотя она, конечно, есть, но только не в уровне предоставляемых услуг, а просто в подходе.
На сайте uKit можно почитать обо всем этом более подробно.
CMS
- MODX
Вот мы и перешли от конструкторов к полноценным CMS. MODX – проект с открытым исходным кодом, это значит, что он поставляется совершенно бесплатно. В отличие от всех предыдущих (кроме первого) вариантов, вам придется озадачиться выбором хостинга.
Платформа написана на языке программирования PHP. Это не конструктор, поэтому создать сайт простым перетаскиванием не получится. Но в этом есть и свои плюсы. Например, вас никто не заставляет покупать тарифы или расширения. Ну, за исключением расширений от сторонних разработчиков, которых в интернете полным-полно.
На MODX можно сделать красивый и удобный сайт, который будет отвечать всем требованиям и стандартам. Более того, на проекте под управлением MODX возможна самостоятельная модификация и создание модулей. То есть вы можете сделать из этой CMS все, что сами захотите. При условии, конечно же, наличия навыков программирования на PHP.
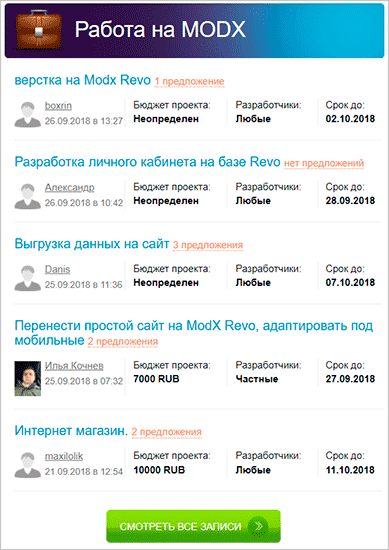
На сайте MODX можно найти всю необходимую информацию, актуальную версию, а также каталог сайтов, созданных с помощью нее. Там же доступен модуль биржи фриланса, где люди выкладывают заказы, касающиеся этой системы управления контентом. При должном уровне владения можно и самому там подзаработать, выполняя разносортные задания.

Подводя итоги, можно сказать, что эта платформа отлично подойдет для интернет-магазинов, блогов, лендингов и крупных порталов. Открытый исходный код, популярность и серьезный подход к разработке делают эту CMS одной из лучших на сегодняшний момент. В различных топах и рейтингах MODX часто занимает первые места.
Кстати говоря, на большинстве русскоязычных хостингов MODX установлен по умолчанию. То есть вам не нужно тратить время, заходить на официальный ресурс, скачивать там дистрибутив и вручную загружать его на сервер. Установка делается в пару кликов, поэтому учитывайте этот факт при выборе CMS.
- WordPress
Вот мы и подошли к самому сладкому. Наверное, только ленивый не слышал о WordPress – самой популярной системе управления контентом в мире. Причем не только популярной, можно сказать, даже лучшей и самой передовой. Я могу рассуждать о ней вечно, потому как сам использую для создания сайтов. Но в рамках этой статьи мы ограничимся небольшой характеристикой.
Итак, ВордПресс – это еще одна система управления контентом, написанная на языке PHP. Она использует бесплатную модель распространения и поставляется с открытым исходным кодом. Любой человек, как и в случае с любыми опенсорс-продуктами, может редактировать и дополнять CMS под свои нужды. Однако основную ветку все же разрабатывает специальная команда.
Основной модуль ВП – блог. Именно такой вид ресурса используется в платформе по умолчанию. Однако с развитием огромного количества плагинов и тем оформления стала возможна полная переработка функционала WP под свои нужды.
Иначе говоря, теперь на ВордПресс можно сделать и интернет-магазин, и новостной портал, и сайт-визитку, и форум, и даже все это вместе. Конечно, для этого придется устанавливать дополнительные плагины и темы, но это того стоит, ведь, по моему личному опыту, нет ничего удобнее WordPress.
На этой CMS можно создать сайт любого типа, с любым внешним видом. Причем это все можно сделать абсолютно бесплатно, ведь в WordPress есть просто огромное количество бесплатных тем и плагинов, которые доступны для установки прямо из панели администратора.
Существует и большое количество платных решений, которые действительно стоят своих денег. Порой видишь сайт на ВордПресс, разбавленный всевозможными премиум-модулями, и удивляешься, как это вообще смогли сделать люди. Настолько там все красиво и впечатляюще.
Дистрибутив с последней версией WordPress можно скачать с официального сайта. Также авторы ВордПресс создали свою отдельную платформу, где используется слегка модифицированная версия этой CMS. Модель предоставления услуг точно такая же, как у конструкторов. Бесплатный тариф с рекламой и ограничениями, а рядом платные варианты с чрезмерно вкусными предложениями.
На мой взгляд, выгоднее просто взять хостинг за 100 рублей в месяц и разместить там обычный дистрибутив ВП, который доступен для скачивания с официального сайта. Это будет намного лучше, чем платить деньги за нативный хостинг. Причем суммы там не маленькие:

В любом случае выбирать вам. В любом случае выбирать вам. Вот вам подробная инструкция по созданию сайта на ВордПресс.
- Ghost
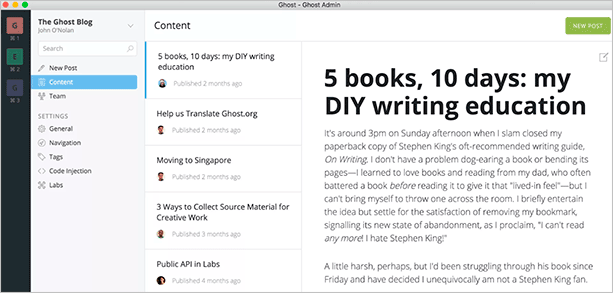
Если вы искали чисто блоговую систему управления контентом, где есть удобный современный редактор, высокая скорость загрузки страниц и встроенные инструменты работы с SEO – вы нашли ее, это Ghost. Кстати говоря, история ее создания впечатляет. Она неразрывно связана с WordPress.

Мало кто знает, но изначально ВордПресс разрабатывался сугубо для блогов. Создатели не рассчитывали, что их детище обретет такую большую популярность. Естественно, дабы сохранять имидж, они решились на дополнительные шаги. Сами выпустили плагин-модуль форума bbPress. Сами начали поощрять и мотивировать программистов со всего мира расширять функционал WP, добавляя туда все новые и новые функции.
Понравилось это не всем, многие видели в WordPress чисто блоговую платформу. Среди них были и нынешние разработчики Ghost, которые теперь стараются следовать всем канонам и просто развивать бесплатную CMS с открытым исходным кодом для информационных сайтов.
То есть, грубо говоря, Ghost – это улучшенный WordPress, который сохраняет функции блога и ничего больше. Каких-то плагинов или модулей, делающих из Ghost интернет-магазин или лендинг, вы не найдете.
Поэтому эта система управления контентом подойдет далеко не всем. Но если вы хотите создать блог, то обязательно обратите внимание на Ghost.
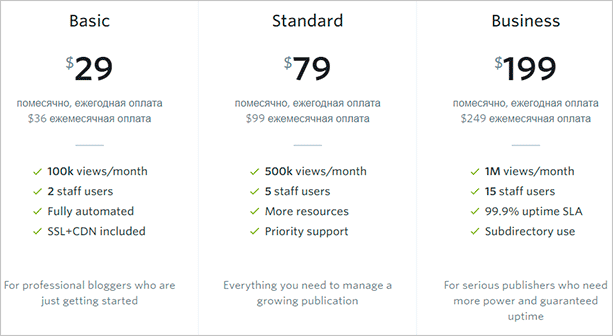
На сайте Ghost можно найти цены на использование платформы и хостинга от самих разработчиков. Скажу сразу, дешевизной тарифы явно не отличаются.

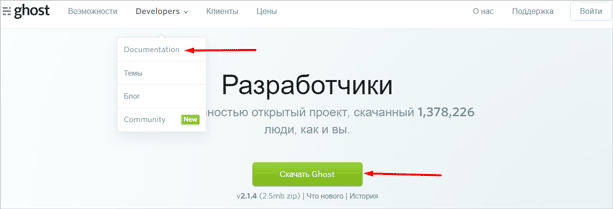
Однако вы можете сэкономить, просто установив CMS к себе на хостинг. Разработчики схитрили и спрятали ссылку на скачивание дистрибутива. Но нас не проведешь. Переходим в раздел Developers – Documentation. Там и красуется наша желанная кнопка загрузки “Скачать Ghost”.

После загрузки вы также должны переместить все файлы на хостинг, где должны быть установлены некоторые компоненты, которые требуются для работы Ghost. Все там же на официальном ресурсе можно найти целые мануалы, которые посвящены процессу установки.
Пошаговая инструкция создания сайта
Итак, мы рассмотрели все известные виды сайтов, а также платформы, на которых эти самые сайты могут быть реализованы. Теперь нам предстоит заняться самим созданием нашего проекта. В этом разделе я кратко и лаконично опишу последовательность действий, которую непременно придется учитывать при создании своего сайта.
Шаг 1. Покупка домена
С чего начинается сайт? Конечно же, с названия, и именно его нам предстоит выбрать, проверить на доступность, а после арендовать. Я не буду здесь описывать все прелести нейминга, с названием, думаю, вы разберетесь и без моей помощи. А вот на доменной зоне все-таки остановиться стоит.
Итак, самые популярные доменные зоны в России и странах СНГ:
- рф – русскоязычная зона на кириллице;
- ru – русскоязычная зона на латинице;
- com – коммерческая зона;
- net, org, info – международная зона.
Цены на регистрацию домена в каждой из этих зон могут отличаться. Но редко когда она превышает 100 долларов. Домен можно купить в специальных магазинах – регистраторах. От себя могу порекомендовать эти два сервиса, ими я пользуюсь на постоянной основе:
- Reg.ru
- 2domains
Там будут доступны цены и показаны похожие варианты, в случае если определенное доменное имя занято. От себя могу порекомендовать первые два сервиса – ими я пользуюсь на постоянной основе.
О том, как зарегистрировать и купить домен, написана отдельная подробная статья.
Шаг 2. Выбор платформы
Вам нужно определиться с платформой, на которой будет реализован ваш сайт. В разделе выше вы можете видеть описание для наиболее популярных вариантов. Идем туда, еще раз все читаем, находим хороший вариант и в зависимости от выбора переходим к шагу 3 или шагу 4.
Шаг 3. Выбор хостинга
Этот шаг актуален для тех, кто выбрал создание сайта через CMS или html + css. В конструкторах типа Wix размещение возможно только на хостинге самих разработчиков, поэтому если вы выбрали его – этот шаг можно пропустить. То же касается и Тильды, Ucoz, uKit.
Для всех остальных я напомню, что выбор хостинга особенно важен. Он должен соответствовать всем системным требованиям заявленных CMS (а они почти везде одинаковые) или обладать возможностью дополнительной установки недостающих компонентов. Благо сейчас не 2006 год и большая часть всех хостинг-компаний знают об этих системных требованиях.
Помимо требований к каким-то конкретным компонентам, хостинг должен соответствовать определенному уровню качества. Вы же не хотите, чтобы ваш сайт переставал работать при любом, даже самом маленьком, дуновении ветра?
В общем, я выделю пятерку наиболее известных и проверенных сервисов, которые могут показаться вам интересными:
- Timeweb – отличный хостинг с удобной панелью управления (ПУ).
- Beget – тоже есть своя ПУ, все фишки и функции для установки большинства платформ.
- Макхост – крупный хостинг, проверенный временем.
- Reg.ru – занимаются не только доменами, но и услугами по предоставлению хостинга.
- Sprinthost – быстрый хостинг для вашего сайта.
По приведенной далее ссылке вы можете почитать о выборе хостинга и нескольких других провайдерах, которые пользуются определенным спросом в русскоязычном сегменте.
Шаг 4. Разработка сайта
Содержание этого шага целиком и полностью зависит от вашего выбора. Например, вы захотите сделать лендинг на Виксе. Тогда вам придется пропустить выбор хостинга, просто зарегистрировать аккаунт, быстро что-то собрать в конструкторе и – вуаля, сайт готов, и вы не потратили слишком много времени на разработку.
А вот с WordPress может оказаться чуть сложнее, вы должны будете зарегистрировать аккаунт на хостинге, оплатить его, установить WP и продолжать дальнейшую настройку уже из админки. Она будет несколько отличаться от конструктора, но при желании вы можете установить дополнительные плагины, которые сделают из вашей CMS самый настоящий конструктор, при этом с вас не будут драть три шкуры за использование всех фишек и функций.
В разделе выше, где я говорю про WordPress, доступна ссылка на инструкцию, где установка и настройка этой замечательной CMS рассматривается максимально подробно и доступно.
В иных случаях вам придется действовать самостоятельно. Если вы хотите самопис (что я категорически не рекомендую) – вам придется изучать HTML и CSS, учиться верстать и вместе с этим осваивать какие-то иные технологии, такие как JavaScript, MySQL и т. д. Очень сложная тема, требующая отдельного разбора.
Шаг 5. Наполнение и запуск
Вне зависимости от выбранного варианта, вам все равно придется наполнять свой сайт полезной информацией. Это может быть текст, картинки, аудиозаписи, лонгриды и т. д.
Вообще обычно сайт наполняется на этапе разработки. Однако не всегда удается подобрать правильные тексты и изображения, и если речь идет о серьезном подходе, то на место информации могут вешаться так называемые заглушки. После этого эти заглушки заменяются на реальный контент.
В случае с информационными модулями (блогом, порталами и др.) наполнение происходит на протяжении всей жизни сайта. Вы или ваши авторы пишете статьи и впоследствии все это размещается на сайте.
В любом случае конкретной инструкции в рамках этой статьи я дать не могу. Нужно рассматривать каждый конкретный случай, потому как общее представление может не дать вам необходимого понимания. Но все-таки о том же WordPress есть серия статей, которая раскрывает тему создания сайтов от и до. В который раз уже рекомендую ознакомиться с ней для более полного представления.
Часто задаваемые вопросы
Вопрос: Стоит ли создавать сайт для заработка. Актуально ли это?
Ответ: Определенно, да! Многие вебмастеры зарабатывают на своих сайтах сотни тысяч рублей в месяц. Причем речь не только о блогах. Для продвижения своих услуг или бизнеса сайт просто необходим.
Вопрос: Сколько стоит создание сайта у стороннего специалиста? Если я не хочу этим заниматься сам, надо ли мне лично контролировать работу ресурса?
Ответ: Стоимость создания сайта у фрилансера или студии может варьироваться от нескольких тысяч рублей до нескольких сотен тысяч. Вы можете не заморачиваться с самостоятельной работой над сайтом и полностью делегировать эти задачи фрилансерам, наемным работникам на удаленке или все той же студии.
Вопрос: Будет ли мой сайт отображаться на мобильном, нужно ли делать отдельную версию сайта?
Ответ: Большая часть представленных платформ поддерживает мобильные устройства, адаптируя содержимое сайта под нужный размер экрана. В случае разработки самописного сайта придется заняться адаптивностью дополнительно.
Вопрос: Мой сайт будет отображаться в Яндексе и Гугле?
Ответ: Да, если вы все сделаете правильно, то ваш сайт уже через пару дней начнет отображаться в поисковых системах. Важно понимать, что в случае нарушений правил (накрутка трафика, обман пользователей и т. д.) ваш проект может также быстро вылететь из поиска.
Заключение
Надеюсь, что этот обширный материал поможет вам сформировать правильное понимание темы.
Прочитали статью, но ничего не поняли? Не беда, если вы хотите самостоятельно создать свой сайт для заработка, то я представляю вам курс Василия Блинова “Как создать блог”. В нем вы научитесь делать крутые информационные сайты, которые впоследствии помогут вам зарабатывать от 20 000 рублей в месяц пассивно. Переходите по ссылке для получения более подробной информации.





 (40 голосов, средний: 3,50 из 5)
(40 голосов, средний: 3,50 из 5)
Сегодня довольно много в интернете компаний которые профессионально могут сделать любой тематический, или другой сайт. Достаточно просто обратится к менеджеру консультанту в компанию по разработке сайта, и подробно объяснить какой бы хотели что бы у вас был сайт
Вы правильно сделали, что выложили сюда эту информацию. Сам месяца 2 назад начал копаться в этой теме, если бы мне тогда в руки не попалась эта статья, она мне очень помогла, то я незнал что делать
Кажется про Крафтум еще забыли, сам пробовал — хороший движок, простой интерфейс и низкие цены.
Я так понимаю ты оттуда из Эстонии. горячий и т.д. нет брат так сайты не делают и надо было больше о load balancing сказать… :smile1:
Отличная статья и подборка сервисов!
Спасибо за полезную информацию, очень грамотная подача.