Добрый день, дамы и господа!
Сегодня я решил рассказать вам о том, как сделать содержание статьи в WordPress. Реализовать это можно двумя разными способами: как вручную, так и с помощью плагина. В этом материале мы рассмотрим оба способа. Итак, начнем.
Содержание
Зачем нужно содержание
Обычно оглавление используется для улучшения поведенческих факторов на ресурсе. Иными словами, если пользователь будет видеть, что в содержании есть нужный фрагмент, который и был ему интересен, то он не покинет ваш сайт, а прочтет эту информацию, что, в свою очередь, улучшит показатели поведенческих факторов вашего проекта.
Структура заголовков статьи – очень важный аспект при написании текстов. Если вы просто оставите полотно текста без каких-либо разделений на смысловые части, то вашим пользователям будет крайне неудобно читать такой текст. Они просто не будут понимать что к чему и, скорее всего, просто не станут читать ваше произведение искусства.
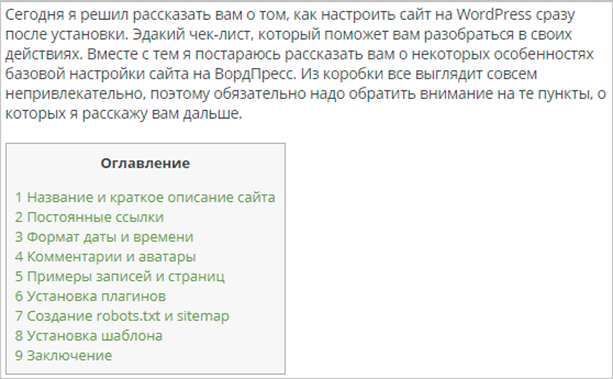
Чтобы не допустить этого, вы должны разделять все тексты на смысловые части, а также рекомендуется составлять заголовок к каждой из них. Так читатели будут понимать, о чем пойдет речь в том или ином разделе ваших материалов. Вот наглядный пример оглавления одной из статей на нашем блоге.

Заголовки важны и при SEO-продвижении. Так, например, ключ, который содержится в главных заголовках (H1) и подзаголовках (H2), обязательно будет учитываться всеми известными поисковыми системами.
Если вы забудете прописать ключ в таких заголовках, сделаете их неинформативными и пустыми, то вероятнее всего ваш материал будет очень плохо индексироваться. Поэтому заголовки, подзаголовки и все, что образует структуру материала, не просто желательны, а необходимы для корректного продвижения вашего ресурса и его взаимодействия с поисковиками.
Оглавление помогает сразу видеть все эти заголовки, а значит и составные части вашего текста.
По этой причине многие вебмастера сейчас стремятся добавить на свой сайт содержание в силу того, что посетители, особенно переходящие по нецелевым запросам, могут закрыть статью, увидев что она начинается с каких-то отдаленных слов.
Пользователь может подумать, что в этом материале нет полезной информации для него конкретно. Однако содержание решает эту проблему. Оно сразу показывает ему, о чем данный материал.
Также оглавление может решить проблему долгого поиска нужного абзаца и долгой прокрутки. Вам более не придется насиловать колесико мышки, чтобы прокрутить текст на добрую тысячу слов вниз. Можно будет просто кликнуть на нужную ссылку в начале текста – и вы на месте. Достаточно удобно, не правда ли?
Кстати говоря, среди СЕО-специалистов всех видов и мастей бытует мнение, будто содержание статей в ВордПресс помогает поисковикам лучше ранжировать материалы. Это значит, что сайт с оглавлением будет иметь некоторое преимущество перед аналогичным конкурентом. Насколько это правда судите сами, но я склонен верить этому по нескольким причинам. Дополнительные ключи в тексте – одна из них.
Содержание в статьях WP с помощью плагина
Наиболее простым и в то же время популярным способом реализации содержания в статьях WordPress является его создание с помощью плагина Table of Contents Plus. Его очень легко установить прямо из админки ВордПресс, используя каталог плагинов.
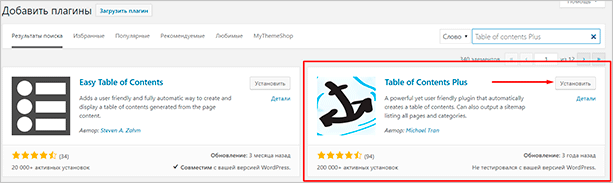
Просто перейдите в Плагины – Добавить новый, после чего введите название искомого плагина в окно поиска. Сразу после этого вы должны кликнуть по кнопке “Установить” и по завершению установки просто активировать TOC Plus. Звучит просто, не правда ли?

Как видите, при таком поисковом запросе внутри каталога на первом месте высвечивается чуть менее популярный плагин – Easy Table of Contents. Он обладает абсолютно такими же функциями, поэтому вы можете попробовать и его, при желании, конечно же.
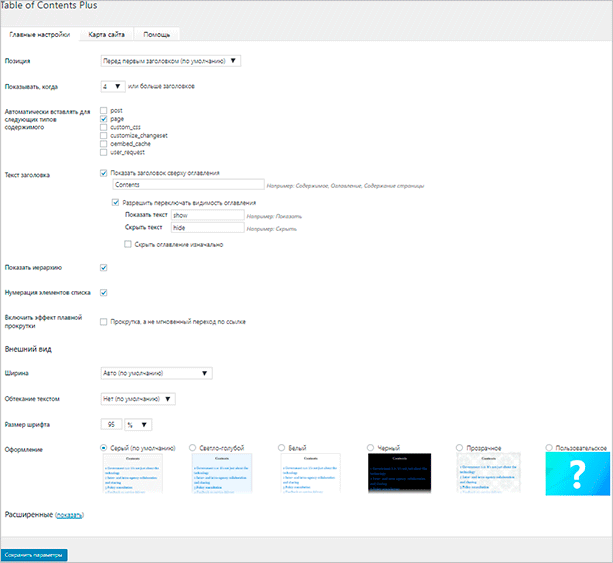
Теперь, когда TOC Plus установлен и активирован, нам нужно понять, как им пользоваться. Переходим в настройки плагина, где видим примерно такую картину.

Плагин имеет поддержку русского языка и имеет вполне себе дружественный интерфейс. Поэтому его настройка не потребует каких-то специальных знаний. Нужно просто указать на позицию, установить минимальное количество заголовков, при котором оглавление будет показываться и решить, в каких типах содержимого оно будет.
Чуть ниже вы можете установить текст заголовка и кнопок “Скрыть”/”Показать”. Там же доступны настройки внешнего вида, плавной прокрутки и расширенных параметров.
С помощью последних вы легко и непринужденно сможете установить стоп-слова (заголовки с оглавлением этих слов не будут показаны), параметры вложенности (H1 – H6), префиксы для якорей и многое другое.
Среди прочего в расширенных параметрах есть опция, которая отвечает за наличие в оглавлении только строчных букв. Комбинируя эту настройку с определенным шаблоном внешнего вида, вы сможете добиться, чтобы оно выглядело по-настоящему красиво на вашем ресурсе. Я думаю, что нет нужды рассказывать о настройке TOC подробнее. Благодаря русскоязычному интерфейсу вы легко осилите это и сами.
С помощью этого плагина можно легко создать оглавление материалов в автоматическом режиме. Даже подстроить некоторые весьма важные параметры, что позволит сделать его интерактивным и полезным для читателей вашего сайта.
Как я уже говорил, создание содержания возможно не только с помощью TOC Plus. В каталоге представлено большое количество разных вариантов, с помощью которых можно это сделать.
Тот же Easy Table of Contents тоже пользуется популярностью у сообщества вебмастеров. И хоть активных установок там пока не так много, можно с уверенностью сказать, что данный плагин почти ничем не уступает Table of Contents Plus.
Но я бы все равно рекомендовал вам остановиться именно на этом расширении, т. к., кроме поддержки русского языка, оно имеет отличные возможности для тщательной и грамотной настройки оглавления для вашего сайта на ВП.
Установка вручную
Вы также можете сделать содержание вручную, используя для этих целей только HTML. В принципе, это не так уж и сложно, нужно лишь слегка попотеть и вручную добавить якоря к каждому заголовку в вашем тексте. Когда статей не так много, это не страшно, но когда их сотни и тысячи… Тут-то и могут возникнуть проблемы. Решать все равно вам, я же просто расскажу вам об этом способе более подробно.
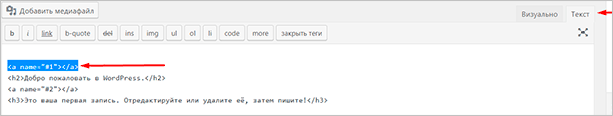
Перед каждым заголовком в вашей статье, вы должны добавить якорь, который имеет следующий вид.

Теперь в нужном месте вашего материала будет выводиться оглавление. С его помощью читатели легко смогут ориентироваться в материалах вашего сайта. При желании вы можете изменить внешний вид созданного содержания, используя для этих целей CSS.
Обратите внимание, что хоть данный способ и лишает вас необходимости устанавливать еще один дополнительный плагин, он все равно остается очень трудозатратным. Даже при наличии 5 заголовков в одной статье вам придется изрядно попотеть, выискивая все заголовки в коде и расставляя там якоря. Далее вам будет необходимо расставить ссылки на все эти якоря и прописать названия всех заголовков.
К большому сожалению, без должных знаний в области html и css вы не сможете хорошо настроить визуальную составляющую вашего оглавления. Вполне возможно, что оно будет выглядеть просто ужасно, просто не вписываясь в общую концепцию оформления статьи и всего ресурса в целом.
Заключение
Надеюсь, теперь вам понятно, что такое содержание статей в WordPress. Настройка и использование плагина не должны вызывать у вас каких-то затруднений. Установил, активировал и уже почти все готово.
С ручным добавлением, конечно, может быть чуть сложнее. Однако это больше трудоемкое и нудное занятие, сложным его не назовешь. Нужно лишь расставить якоря в тексте над заголовками, после чего составить список в начале страницы, сославшись на все эти якоря. По дизайну – будет не очень, если конечно, вы не разбираетесь в стилях CSS. С их помощью можно сделать действительно крутое оглавление для статей ВордПресс, не прибегая к установке сторонних плагинов.
То же возможно и при дополнительных знаниях устройства самого WordPress вместе с PHP. Можно вручную написать скрипт, который будет добавлять оглавление во все статьи лучше любого плагина.Если вы хотите создать информационный сайт и зарабатывать на нем, то я могу посоветовать вам курс Василия Блинова “Как создать блог”. На этом курсе вы рассмотрите большое количество важных и полезных аспектов создания собственного блога для заработка, научитесь оптимизировать свои статьи и выводить их в топ. Не обойдется и без темы о содержании статей. Если вам интересно, действуйте, к тому же доступ к 1-му уровню для всех свободный.




Благодарю, Василий! Хотела сделать у себя содержание статей, нашла Вашу статью! Вот прямо сейчас и попробую воспользоваться Вашими советами! Думаю, всё же плагин установить.
Когда-то практиковал делать содержание статьи плагином. Сейчас всё дклаю руками с помощью кода. :p
Возможно… Я исправил, исключив H3 в настройках, и не нужные заголовки перестали попадать в содержание.
Я просто пишу в начале подзаголовок «Содержание» и перечисляю. Задумалась, может и сделать, как предлагаете. Спасибо.
Привет, Василий! А если в содержание попало: «Поделится ссылкой» «Понравилось»… Не пойму, как исключить их из содержания. Не подскажешь?
Евгений, вероятно вёрстка у шаблона неправильная, надо смотреть, не могу так сказать причину.
Привет всем! Статья интересная, но лично я делаю содержание на сайтах и у себя на блоге только с помощью кода, при чем само содержание всегда перед глазами, закрепляется в сайтбаре, очень удобно.
Не понял в чём проблема. Я вот тут c-wd.ru/tools/html в два клика создаю содержание.
Здравствуйте, Василий.
Смотрю оформление содержания на вашем сайте prnt.sc/tqijy3
и смотрю, что вышло у меня на моем сайте prnt.sc/tqij4d
То есть на вашем все выводится аккуратно, а на моем как то не так как нужно.
Как это можно исправить?
Шаблон наверно подправить надо, стили.
Не думаю что будет удобно создавать с помощью сервисов или вручную. Нужно плагином на автомате.