Сколько ни пытался, хотел сделать, чтобы на левой фотографии была картинка супер плохого качества, но получились они почти одинаковые.
Привет, ребята. Сегодня очередная статья для начинающих вебмастеров и блоггеров, в которой я расскажу, как сжать картинку для сайта без потери качества. Даже не просто расскажу, а по шагам покажу, как это делается.
Содержание
Инструкция будет на примере моего блога, делаю её специально для своих авторов, которые пишут статьи на блог. Поехали…
Весь процесс будет делиться на 3 этапа:
- Подбор изображения и создание скриншотов.
- Обрезка под ширину сайта.
- Сжатие веса файла.
Ну и отдельная часть по загрузке изображения в статью на блог на платформе WordPress. Вес изображения играет значительную роль на скорость загрузки сайта, поэтому стоит детально изучить этот вопрос.
Подбор изображения для статей
Начнём с обычных картинок, потом перейдём к скриншотам. Многие начинающие вебмастера допускают ошибку, загружая изображения не под размер сайта. Какой смысл загружать картинку, скажем, размером 1280 на 720, если в статье она показывается размером 640 х 360? Поэтому, первым делом, нужно определить, какой размер изображения у вас будет отображаться в статье.
Как определить? Показываю на примере браузера Google Chrome. В этом браузере, если нажать кнопку F12, откроется панель инструментов веб-мастера, через которую можно определить ширину отображаемого контента.
Если у вас контент на сайте отображается во всю ширину, то картинку нужно уменьшать по размеру экрана, чтоб она полностью влезала в экран монитора. У меня контентная часть узкая, поэтому подбираю размер.
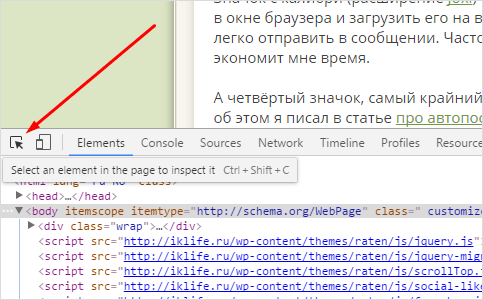
Шаг 1. Заходим в любую статью на сайте и нажимаем F12 (для браузера Гугл Хром) и в панели нажимаем сюда (выделение элемента сайта):

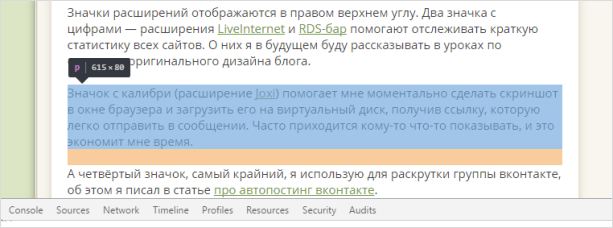
Шаг 2. Наводим курсором на любой абзац текста и видим какая ширина контента в статье.

У этого скрина уменьшен размер, поэтому он менее чёткий.
У меня получается ширина области 615 пикселей. Но картинки в статье я вставляю на 2 пикселя меньше, то есть 613 px. У вас будет другой размер.
Если фото или изображение вертикальное, то в соотношении сторон я уменьшаю его до размера, которое влазит в экран моего 15-дюймового монитора. Высота такого изображения получается где-то 600-700 пикселей.
Зная ширину, я уже лезу в поиск, чтобы скачать бесплатно, либо покупаю на фотостоках. Подбираю картинки для статьи хорошего качества, шириной больше 613 пикселей, чтобы их уменьшить под размер и не потерять качество.
Обрезка и уменьшение размера картинки
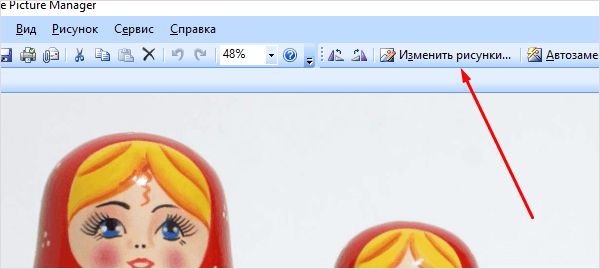
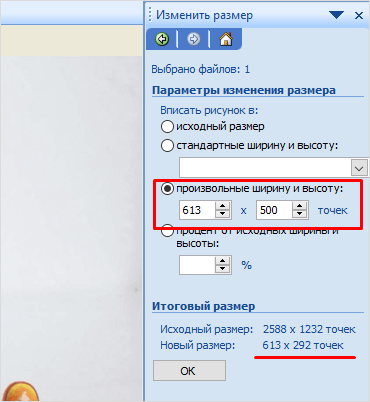
Допустим, я нашёл подходящую картинку для статьи, возьму вот этих матрёшек, но она размером 2588 х 1232. Чтобы её уменьшить до нужного размера, я использую стандартную программу Microsoft Office Picture Manager.
Открываю её и нажимаю «Изменить рисунки…»

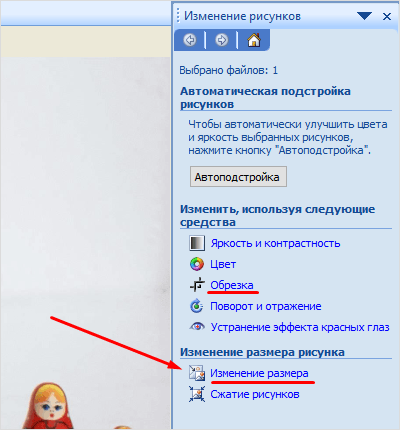
Сначала можно её обрезать, если есть что-то лишнее, а потом нажимаем «Изменение размера».

Ставим ширину, которую вам нужно и приблизительную высоту. Смотрим, чтобы новый размер был тот, который нужен.

Жмём «ОК» и сохраняем.
Сжимаем вес картинки
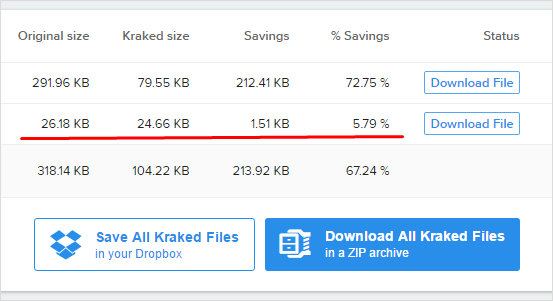
Есть 2 сервиса, которыми я пользуюсь:
Я пользуюсь кракеном, привык к нему. Перетаскиваете просто в нужное поле свою картинку, он её сжимает, и вы сохраняете её себе на компьютер.

Картинка для примера уже оказалась сжата, видите, всего на 5.7 % он её додавил. Но ранее сжимал скрин полного размера, получилось на 72.7 %.
Всё, картинка для статьи на этом сжата, останется её назвать правильно и загрузить на блог.
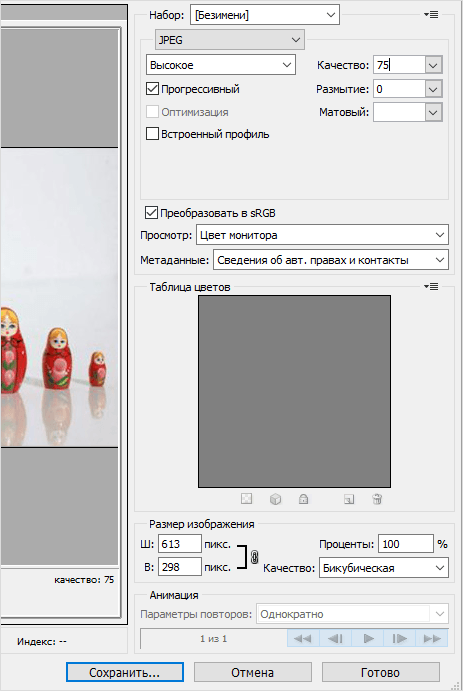
Если вы делаете картинку в фотошопе
Когда вы что-то редактируете, оформляете картинку в своём стиле в фотошопе, то сохраняйте её для веб, вот с такими примерно настройками.
 Конечно, если перестараться и сильно сжать, то качество будет испорчено, поэтому тут уже надо самим смотреть. Я ориентируюсь по весу, если много цветов, то сжатое фото или картинка весит в среднем 70-90 кб. Если простая, то 30-60 кб.
Конечно, если перестараться и сильно сжать, то качество будет испорчено, поэтому тут уже надо самим смотреть. Я ориентируюсь по весу, если много цветов, то сжатое фото или картинка весит в среднем 70-90 кб. Если простая, то 30-60 кб.
В чем разница JPG и PNG?
Прежде, чем перейти к скриншотам, объясню одну маленькую фишку. Многие думают, что файлы формата JPG весят меньше, но это не так. Иногда PNG сжимается круче, и качество остаётся в разы лучше.
Объясню просто, когда на картинке присутствует много текста, для скриншотов особенно применимо, то лучше сохранять картинку в формате PNG. Программы, которые делают скрины, сохраняют их сразу в PNG, не пересохраняйте их в JPG, а то скрин размажет.
Делаем скрин и сжимаем
Скрины стоит стараться делать в сразу готовый размер (не вес), чтобы его не уменьшать. Если приходится делать скрин во весь экран и при уменьшении размера ничего не видно, то уменьшайте его до размера экрана монитора и делайте на сайте функцию, которая будет увеличивать картинку до полного размера, где всё будет видно.
В программе Light Shot, когда делаешь скрин, видно его размер, очень удобно выделять сразу под нужную ширину. Сделали скрин, сжали его в кракене, переименовали и загрузили на сайт.
Как загружать картинку на сайт Вордпресс?
После того, как картинка или скриншот сжат, его нужно правильно назвать. Не должно быть названий типа FOTO00034 или screen_dfsj39, давайте оригинальные и релевантные названия картинкам и обязательно на транслите.
Заходите в сервис translit.net и пишете по-русски название, нажимаете «В транслит». Копируете и переименовываете изображение.
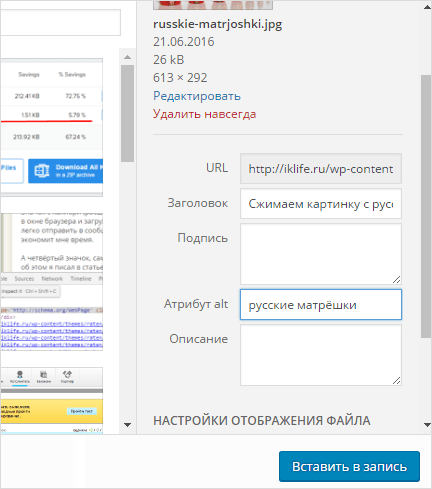
Далее загружаете его на сайт, обязательно прописывая подходящие заголовок и атрибут ALT.

Всё, изображение оптимизировано и загружено.
На всякий случай проверьте статью ещё через [urlspan]Google PageSpeed[/urlspan], он вам покажет нужно сжимать ещё ваши картинки или нет.
Если остались вопросы, то обязательно пишите их в комментариях. Увидимся в следующих статьях.




 (4 голосов, средний: 4,00 из 5)
(4 голосов, средний: 4,00 из 5)
Спасибо за полезные советы и ресурсы. Действительно очень важно сжимать картинки и называть их правильно.
Василий, здравствуйте. Зашла на Ваш блог и зачиталась.Очень понравилась подача материала. Главное, хотела узнать, как подписывать фотки, а что нужно еще сжимать картинки для блога не знала. Теперь мне придется переделывать все картинки на моем блоге?
И еще немного не поняла. В скрине у Вас написан заголовок — Сжиманм картинку…а альт уже — русские матрешки. Почему разные названия и откуда их брать. Заранее благодарна. :p
Здравствуйте, Наталья. Если картинки старые слишком тяжелые, то лучше переделать. По сути альт придуман, чтобы описать то, что изображено на картинке.
Благодарю за ответ. Очень помогли))
Я и сжимала, но все равно за три месяца заполнила свое дисковое пространство. Пришлось докупать. Сейчас стараюсь сжимать еще больше, но теряется качество. Программу для сжатия не использовала, только фотошоп.
Всегда сжимаю картинки, но качество теряется, прошла по ссылкам, сервисы очень понравились, спасибо, теперь буду пользоваться.
А как оптимизировать 40.000 изображений которые на сайте уже,кто знает хороший плагин?
21 век на дворе,нужно автоматизировать процесс сжатия,а не оптимизировать каждое изображение по отдельности.
Загрузил на сайт-плагин оптимизировал и все -автоматизировать,не все нужно руками делать,цените время друзья ! :-p :-p :-p :-p :-p :-p :-p
Здравствуйте, простите, что пишу не по теме, но перекопала массу сайтов а решения своего вопроса не нашла. Т.к. Ваш блог очень и очень красиво оформлен, решила у Вас спросить совета. У меня в блоге (на блоггер), между читать дальше и текстом статьи, очень большое расстояние. Подскажите пожалуйста как его убрать. Заранее благодарю.
Здравствуйте, Ирина. Тут Вам верстальщик поможет, я в коде не разбираюсь особо. Поищите на биржах фриланса верстаков и они точно скажут, что нужно сделать.